003 前景选择工具应用实例
作者:wide288 @linuxsir.org
首先我们创建一个有代表性的图片。如下图:

目地很明确通过用 前景选择工具 选出二个黄色矩形来。
选中前景选择工具。用鼠标在二个黄矩形外围圈上。如图:

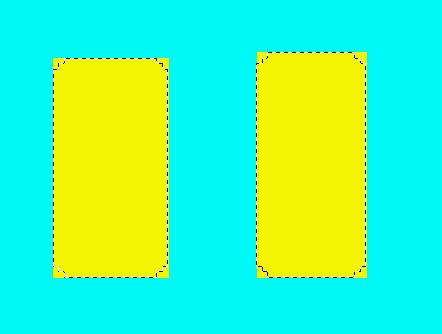
圈好后,松开鼠标,图片上出现蓝色区域,非蓝色区域就是一会儿的选择区了。如下图:

在第一块黄色矩形上涂色,此时为黑色。效果如下图:

如果没有选中连续选项,松开鼠标后,效果如下图:

而如果选中连续选项,松开鼠标后,效果如下图:

接着再在第二个黄色矩形上涂黑色,注意不要涂到黄色矩形外面去。松开鼠标如下图:

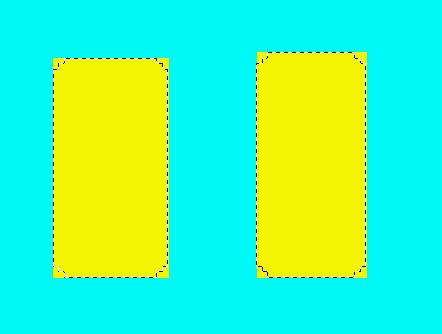
好了,结果都是上面这个样子,此时按回车键,就能选出选区了。如下图: